ENDY
ENDY
ENDY
ecommerce site
OVERVIEW
I served as the lead UX/UI designer at Endy for over four years, where I played a key role in launching numerous projects on our storefront and e-commerce website, utilizing data-driven design decisions.
ROLES & RESPONSIBILITY
UX/UI Lead
Wireframing, Product Design, Whiteboarding, Task Management, Team Lead, Creative Reviews
BUSINESS GOALS
Our goal is to drive business growth by delivering an outstanding user experience, ensuring a seamless shopping journey for our customers through the implementation of best UX practices, and leveraging website data for continuous optimization.
SITEMAP
As we began expanding our product line, I developed a sitemap to ensure we were well-prepared and strategically ready for continuous growth and scalability.
This approach also aided our project managers in prioritizing initiatives, allowing them to prioritize conversion-focused projects over others.
Throughout my four years at Endy, I served as the lead UX/UI Designer on a variety of projects. For the purposes of this case study, I will be highlighting the work done to update our shop pages as an example.
UX RESEARCH - HEATMAPS
Analyzing the heatmap data reveals how much of the page is being viewed by our users. The data shows that a significant portion of users drop off before reaching the cross-sell module, resulting in them missing out on the rest of the shop page.
The click-data analysis shows positive engagement with key elements like the "Add to Cart" button, thumbnail images, and size selector.
However, it also reveals that users are mistakenly clicking on value proposition images, expecting more information and rarely interacting with the cross-sell module, missing opportunities to increase cart size.
COMPETITIVE ANALYSIS
The UX team regularly conducts competitor website analyses to stay aligned with e-commerce trends. These insights are used to support pitches to stakeholders for updating outdated modules and to make data-informed decisions based on successful industry practices. Below is an example of such an analysis.
01
CASPER.CA
About
Casper is one of the leading mattress-in-a-box companies in the U.S. that successfully expanded into the Canadian market. They are a well-established and recognized brand in the industry.
Strengths
• Beautiful photography & assets, good usage of videos, brand recognizable illustrations
• Always AB testing new modules
• Superior Ad campaigns (especially out of home)
Weaknesses
• Not the strongest UX experience
• Slow site speed, not good at optimizing their assets for the web
• Clunky website & code, especially shows in their lack of care for responsive design
Learnings
• One of the best Brandings in our competitors—we should aspire to create a hard hitting, and countrywide recognizable brand
• We should be AB-testing more frequently, and updating modules accordingly
02
DOUGLAS.CA
About
Douglas Douglas is our primary competitor in the market, offering a similar price point and operating exclusively in Canada. Their aggressive sales-focused strategy has gradually impacted our profits over the years.
Strengths
• Strong sale offers
• Strong conversion rates
• Just slightly cheaper than Endy prices
Weaknesses
• Aggressive marketing strategies
Brand lacks message, and character
• Website lacks good UX & UI, doesn’t put their users needs first; instead pushes sales too hard
• Too many sales/offers happening at once
Learnings
• Take their aggressive marketing with a grain of salt, and help inspire ways to increase our marketing performance while keeping to UX standards and practices
• Understand that their tactics does work, and learn how to compete against it
03
PURPLE.COM
About
Purple has a smaller presence in Canada, but they are a high-performing and highly innovative mattress-in-a-box company in the U.S. While not a direct competitor, there is much we can learn from their approach to e-commerce and innovation.
Strengths
• Has a good sense of brand identity & story, with their ‘advance mattress technology’
• AB test, updates & refreshes website frequently
• Pushes content out that might not be a direct conversion increase but can help their brand (example: quizzes)
Weaknesses
• Too much content that can overwhelm the user, especially concerning their high conversion rate pages like their product pages, cart and shop modules
Learnings
• Good ideas to take inspiration from, but needs to be more refined and simplified
• See how we can push content concerning our technology, and make it more desirable
WHITEBOARD SESSIONS
The lead UX designer will facilitate a whiteboarding session with stakeholders to clarify project goals and gather requirements from various teams. This collaborative process enhances communication and ensures alignment across all departments.
GOOGLE ANALYTICS
Using Google Analytics reveals that the Mattress Landing Page is the most common entry point for users, where they first learn about our mattress before moving towards a purchase decision.
USERFLOW
Based on insights from the user journey data, we develop multiple user flows to optimize the experience and guide users more effectively through the process.
WIREFRAMES
Wireframes are created to align stakeholders on upcoming updates, define the project scope, and provide a foundational structure for the UI design.
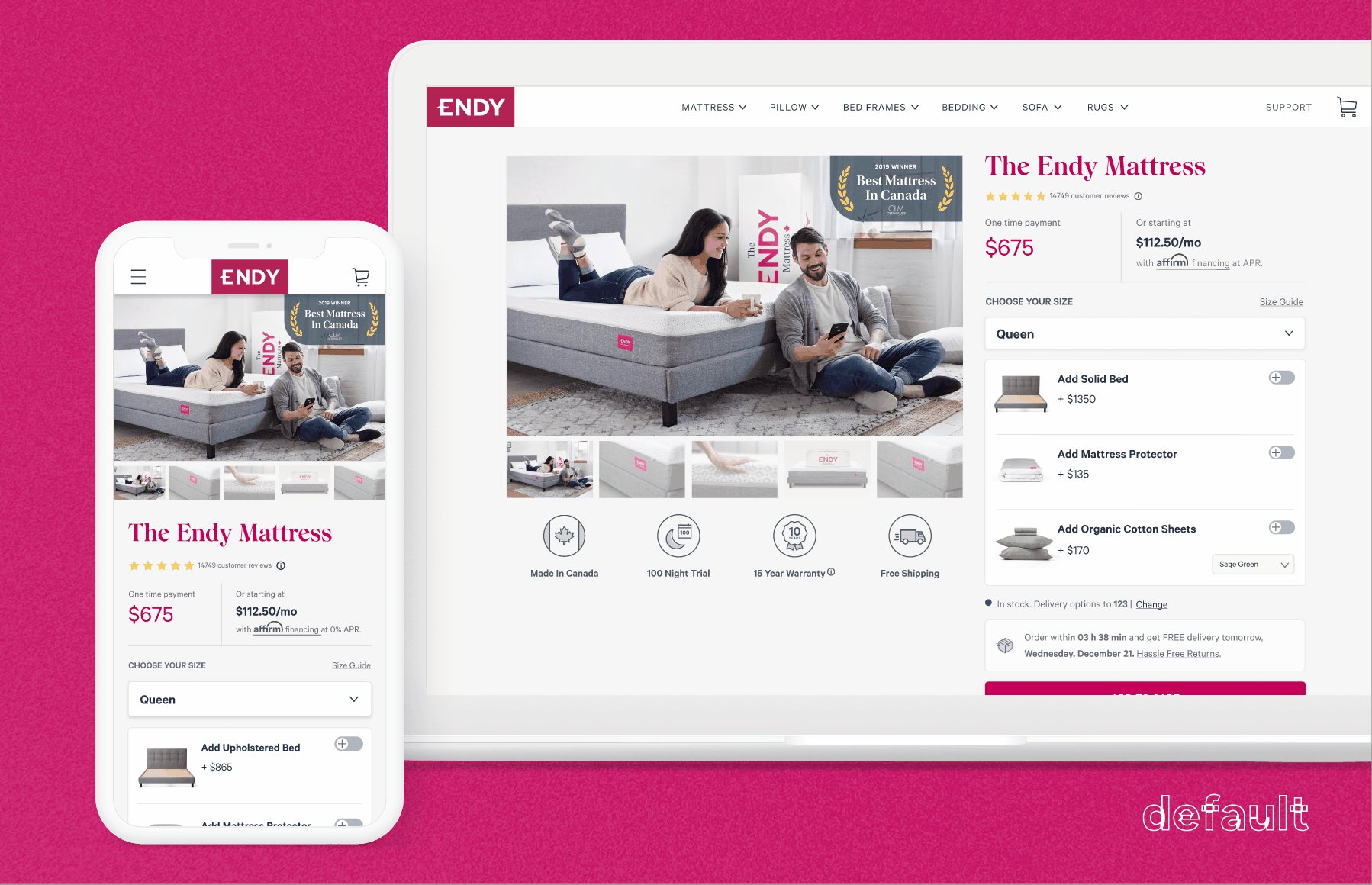
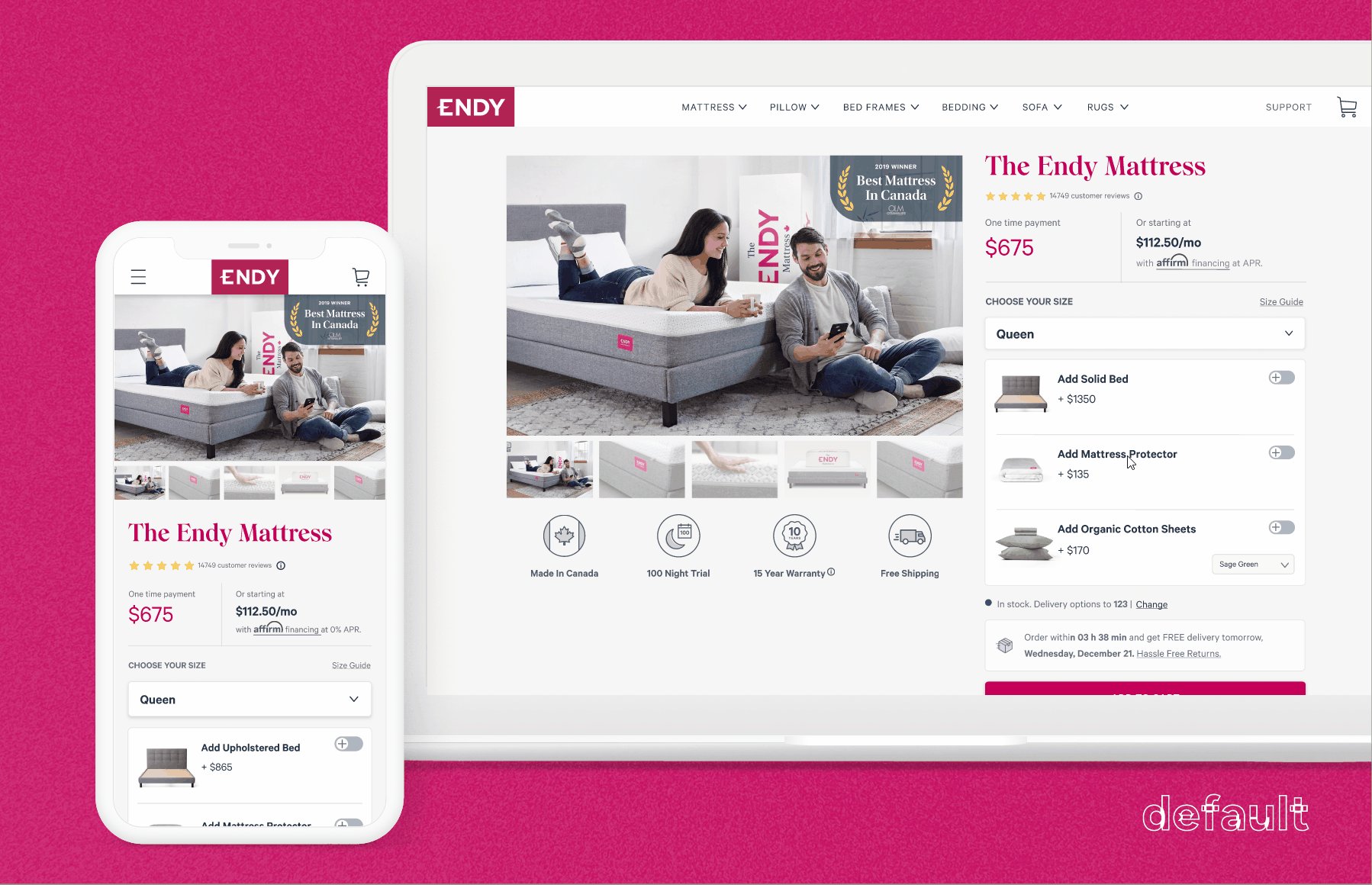
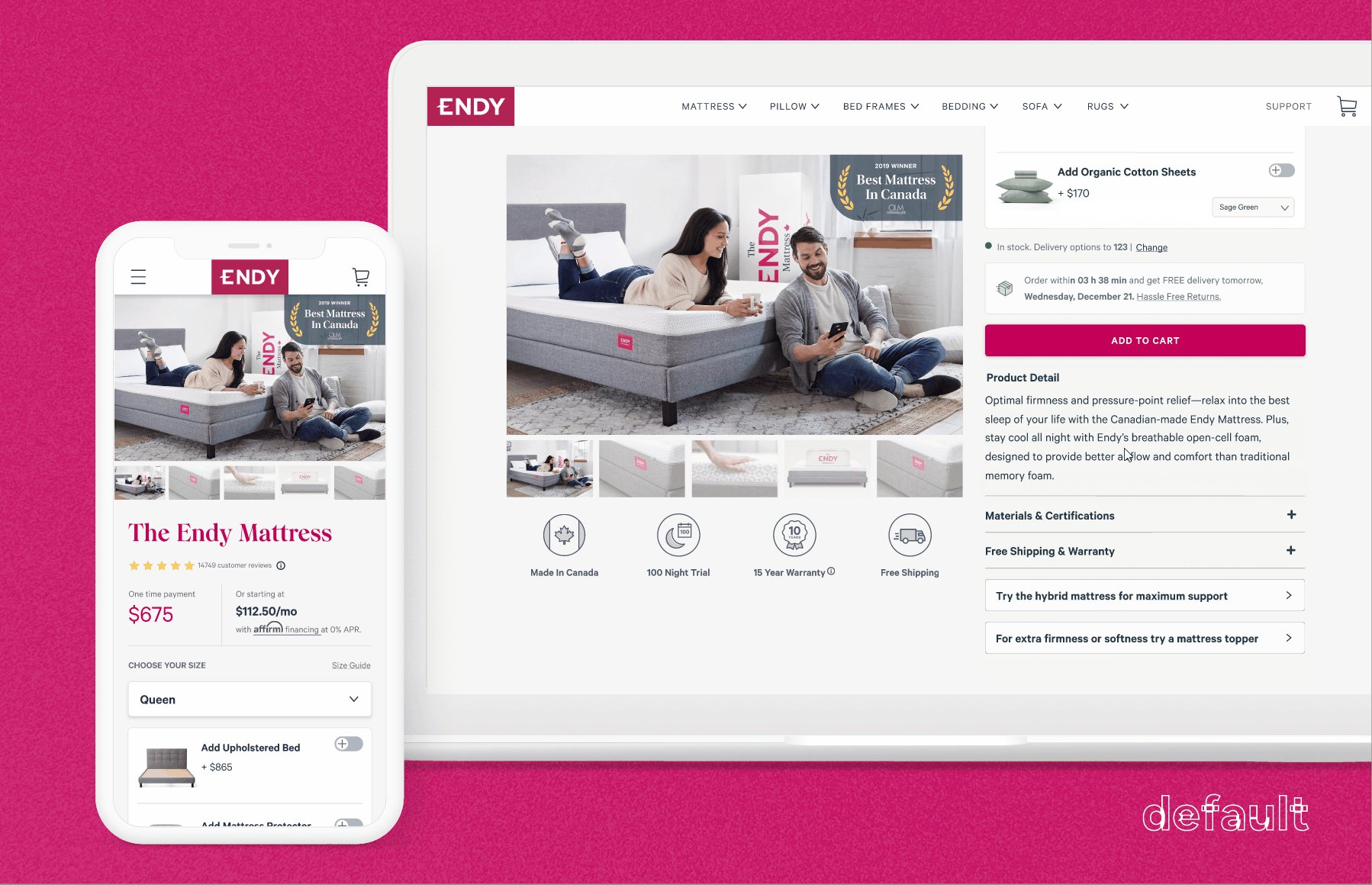
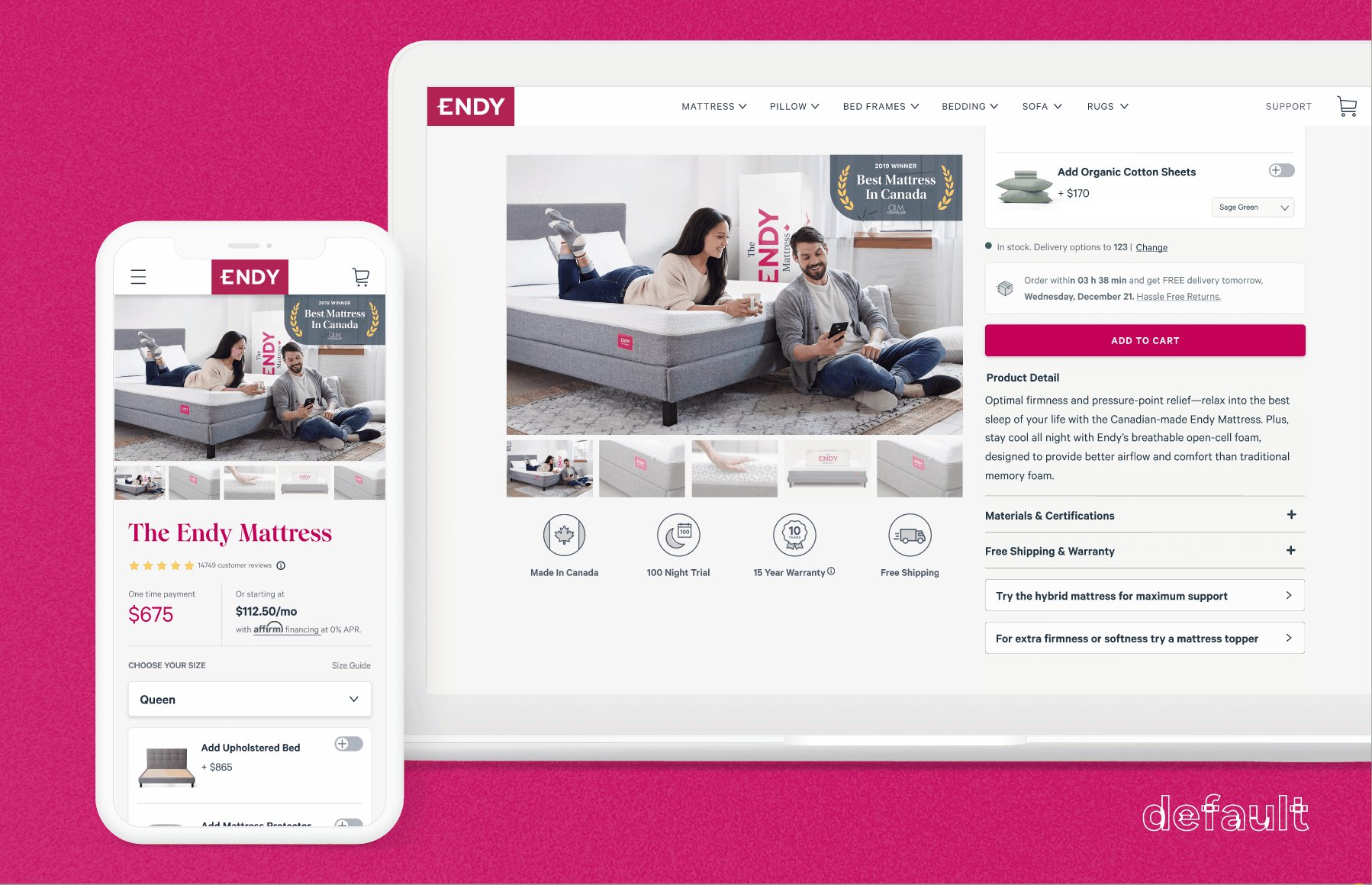
FINAL UI DESIGNS
Based on the wireframes, the default shop module UI designs are created and finalized. There are different states of the shop module, depending on the project that we’ve accommodated for.
PROTOTYPEDeveloped a prototype of the new up-sell module to provide developers and stakeholders with a clear visualization of its functionality.
To accommodate the frequent rotation of various sales throughout the year, we developed templated designs for faster and more efficient updates.
QA
My team oversees functional and design quality assurance for all new launches. Below are the QA processes and training materials I have implemented to onboard new employees into the QA process.
01
FUNCTIONAL QA
Testing to see if interactions with elements on the page respond the way they should.
Involves:
• Testing elements to make sure it’s functioning properly.
• Running through touch-points (of a sale or otherwise) to find any errors.
• Running through the site on multiple browsers & devices to find any errors.
02
VISUAL QA
Visual QA to compare the approved UI with the web pages
Involves:
• Ensure that the code matches the design in the final UI
• Report any visual errors (line-breaks, colour, typos, legibility, etc)
• Designers: Provide design or code solution for error if you’re knowledgeable to
• Ensure that copy is correct for both EN & FR site
• Visually access website ever quarter to log any minors bugs that might have occurred during launches
VIEWPORTS & BROWSERS
Viewports - Most used devices & platforms by order
1st - Mobile
375px
414px
2nd -Desktop
1920px
1440px
1280px
3rd -Tablet
768px
1024px
Most used browsers by order
• Google Chrome
• Safari
• Firefox
• Edge
DATA CONCIOUS QA To ensure timely launches, we must streamline our QA process. By cross-referencing user data, we can identify the most critical viewports, browsers, and devices to focus on during quality assurance.
QA
Small reference sheet to help new team members QA efficiently.
RESULTS BREAKDOWN
After one month, we reanalyze our data to assess whether the changes implemented have positively impacted the site's performance as anticipated.
IMPROVED SCROLL RATE & CLICK RATEBy refiguring our information architecture of the shop module, we were able to simplify the shopping experience for our users. The heatmap results show users scrolling further down the page than before, no longer overwhelmed by information—improving the scroll rate of our product pages.
ADDITIONAL CLICKS ON UPSELLThe cross-sells had been taking up massive amount of space while serving little purpose as they were not being clicked upon. Since switching over to upselling on the shop module, they are clicked on more often and added into the cart along with the mattress.
HIGHEST PERFORMING SALE By updating how we apply sales on our shop modules, it gave us a space to implement new sales now that we have a consistent template and direction. We launched the bundles shortly after this update with a high success rate.
KEY LEARNINGS
Working as the lead UX/UI designer at Endy has significantly enhanced my skills in leadership, effective communication among teams, and prioritizing data-driven design. The shop page update project has further reinforced these lessons.